Kalau di blogger, belum ada fasilitas halaman untuk membuat kontak. Kita bisa mengakalinya dengan membuat sebuah artikel atau menambahkan gadget. Kemudian, masukkan kode html/javascript yang emmbentuk contact form. Namun, kini ada cara yang sangat sederhana dan unik. Kita bisa membuat contact form tanpa harus menambah artikel maupun gadget. Posisinya pun bisa kita atur, apakah di atas, samping kiri, samping kanan, maupun bawah.
Caranya sebagai berikut.
- Buka situs ini lalu klik Get Started.

- Isi formulir yang disediakan. Pada Select tab, pilih Contact Form. Kita juga bisa memilih Site Search bila mau. Kemudian, klik Register & Get Code.

- Lakukan konfirmasi di alamat email yang Anda daftarkan.

- Copy kode yang diberikan.

- Paste kode html tersebut di blog Anda. Supaya lebih mudah, bisa menambahkan gadget HTML/JavaScript.

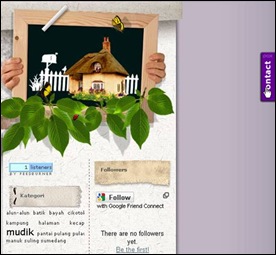
- Hasilnya seperti gambar berikut.

- Klik tab tersebut untuk melihat hasilnya.

Menarik, bukan? Tidak mengganggu template yang kita miliki dan tampilannya pun sangat sederhana. Silakan dicoba!
Anda baru saja membaca artikel yang berkategori TIPS BLOGGER
dengan judul CARA MEMBUAT CONTACT FORM DI BLOGGER. Anda bisa bookmark halaman ini dengan URL https://anggi-cb.blogspot.com/2010/12/cara-membuat-contact-form-di-blogger.html. Terima kasih!
Ditulis oleh:
ANGGY_cB - Sabtu, 18 Desember 2010






Belum ada komentar untuk "CARA MEMBUAT CONTACT FORM DI BLOGGER"
Posting Komentar